Custom Input
Custom settings allow you to create complex, specialized settings that don't fit into the standard setting types. This is perfect for settings that require custom UI components or complex data structures.
Basic Usage
import { useMMAppSetting } from '@machinemetrics/mm-react-tools';
function MyWidget() {
useMMAppSetting('locationGroups', {
label: 'Location Groups',
type: 'custom',
isMulti: true,
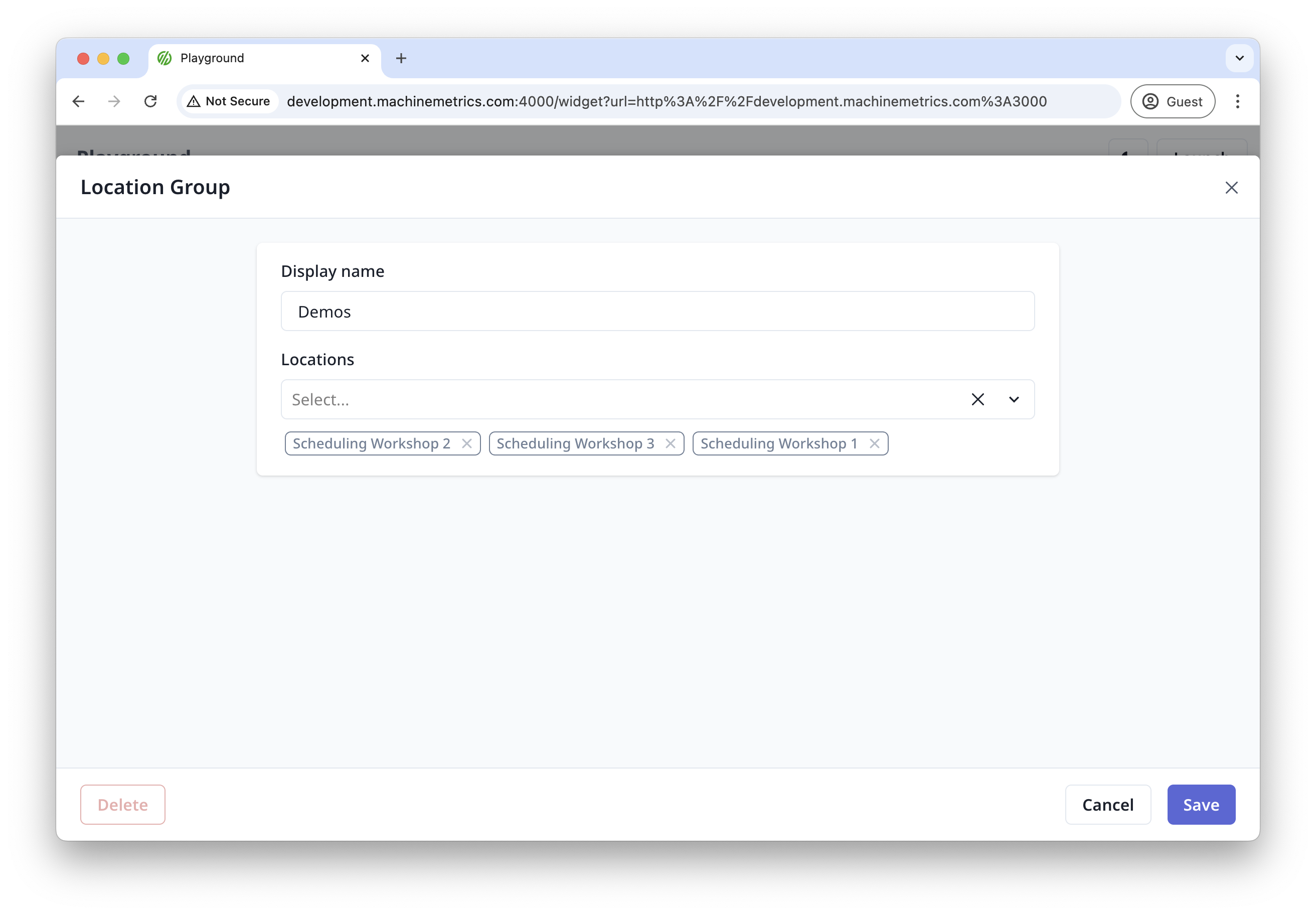
drawerTitle: 'Location Group',
emptyLabel: 'You must add at least one location group',
url: '/inputs/location-group-select',
});
}


Properties
| Property | Type | Description |
|---|---|---|
label | string | Display label for the setting |
type | "custom" | Must be set to "custom" |
isMulti | boolean | Whether multiple values are allowed |
drawerTitle | string | Title for the custom setting drawer |
emptyLabel | string | Label shown when no values are set |
url | string | URL for the custom component |
isRequired | boolean | Whether the setting is required |
helperText | string | Help text displayed below the setting |
Examples
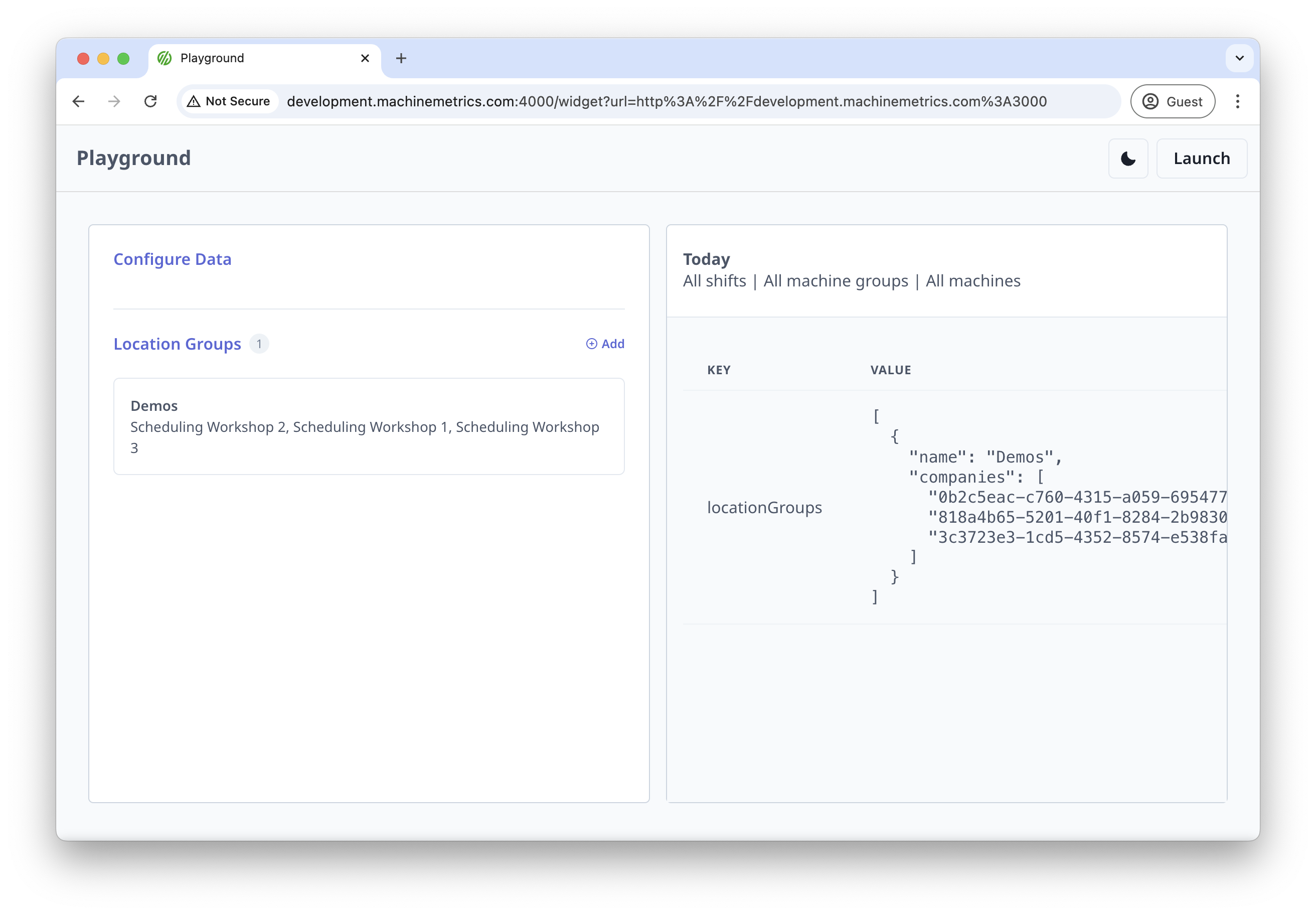
Location Group Selection
useMMAppSetting('locationGroups', {
label: 'Location Groups',
type: 'custom',
isMulti: true,
drawerTitle: 'Location Group',
emptyLabel: 'You must add at least one location group',
url: '/inputs/location-group-select',
});
Required Hooks Implementation
For a custom input to work, you must implement a route in your app that serves the custom input component. This component must implement three hooks provided by mm-react-tools:
useMMAppCustomInputOpen
Called when the user opens the custom input to add or edit a value.
useMMAppCustomInputOpen(({ value }) => {
// Initialize or update your local state based on the value
if (!value) {
setLocalState({
// Initialize with default values
});
} else {
setLocalState(value);
}
});
useMMAppCustomInputSave
Called when the user clicks save. Must return the final value to be saved.
useMMAppCustomInputSave(() => {
// Validate your state
if (!localState.requiredField) {
throw new Error('Required field is missing');
}
// Return the final value to be saved
return localState;
}, [localState]);
The save handler can throw an error if the user input is not valid. When an error is thrown:
- The error message will be displayed to the user in a toast notification
- The dialog will remain open, allowing the user to fix the validation issues
- The save operation will not complete until all validation passes
This is useful for enforcing complex validation rules or ensuring all required data is present before saving.
useMMAppCustomInputLabel
Called whenever the form needs to render a value as a label. Takes a single value (if isMulti is false) or one value from the array (if isMulti is true).
useMMAppCustomInputLabel(
({ value }) => ({
title: value.name,
subtitle: value.description,
}),
[
/* dependencies */
],
);
The label hook must return an object with:
title: The main text to displaysubtitle: Additional context or details to display below the title
Loading State Management
When implementing a custom input, you must notify the widget builder when all dependencies are loaded, particularly those needed for generating labels. This is done using the setLoaded() function from useMMAppCommands:
import { useMMAppCommands } from '@machinemetrics/mm-react-tools';
function MyCustomInput() {
const { setLoaded } = useMMAppCommands();
useEffect(() => {
// Check if all dependencies are loaded
if (/* dependencies are ready */) {
setLoaded();
}
}, [/* dependency array */]);
}
Example Implementation
Here's a complete example of a custom input component:
function LocationGroupSelect() {
const [locationGroup, setLocationGroup] = useState({
name: "",
companies: [],
});
const { setLoaded } = useMMAppCommands();
useEffect(() => {
// Check if all dependencies are loaded
if (allCompanies) {
setLoaded();
}
}, [allCompanies]);
useMMAppCustomInputOpen(({ value }) => {
if (!value) {
setLocationGroup({
name: "",
companies: [],
});
} else {
setLocationGroup(value);
}
});
useMMAppCustomInputSave(() => {
if (!locationGroup?.name) {
throw new Error("Name is required");
}
if (!locationGroup?.companies || locationGroup?.companies?.length === 0) {
throw new Error("Companies are required");
}
return locationGroup;
}, [locationGroup]);
useMMAppCustomInputLabel(
({ value }) => ({
title: value.name,
subtitle: value.companies
.map((comp) => allCompanies.find((c) => c.value === comp).label)
.join(", "),
}),
[allCompanies]
);
return (
// Your custom input UI here
);
}